Web和FE
Web和FE如何改变世界
大纲
- Web发展简史:Web如何改变了世界?
- FE发展简史:FE为何存在?
- FE职业:尽量不枯燥地展示相关技术
术语
- Web:World Wide Web (万维网)的简称
- FE:特指Web前端
Web简史
浏览器工作原理简述
浏览器核心
- Browser Wars
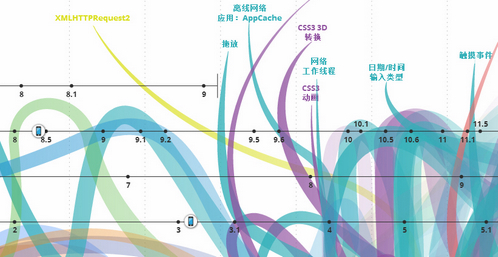
- 全球浏览器市场份额变迁史 1994-2012
- 国内数据参考: 入口之争 | 百度统计 | CNZZ
- 浏览器核心:Webkit(Chrome) | Gecko(Firefox) | Trident(IE)
HTTP
配合 FE技术简史
前端技术栈
后端技术栈
FE技术简史
Web有什么优势?
- 快速迭代:更新是快速迭代的基础
- 完善的文件资源缓存机制
- HTML5引入的应用级缓存机制
- 界面开发:对传统开发的抽象和封装
- 开发异常复杂的界面
- 极大降低扩展和维护的代价
- 协同开发:HTML、JS、CSS
- 信息发布:资源共享、高效互操作
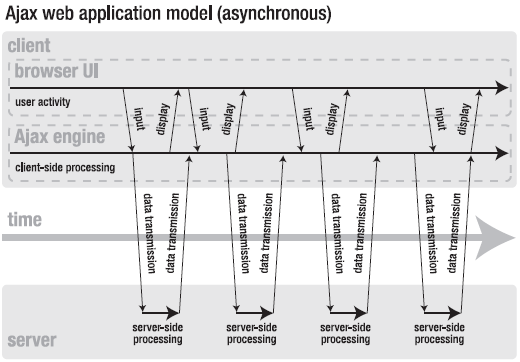
Ajax
“Ajax: A New Approach to Web Applications”
- 无页面刷新或加载后仍和可以交互
- 加快显示,分模块ajax显示页面模块
- 前后端接口分离
- 前端的深入持续发展 催生出fe这个职业
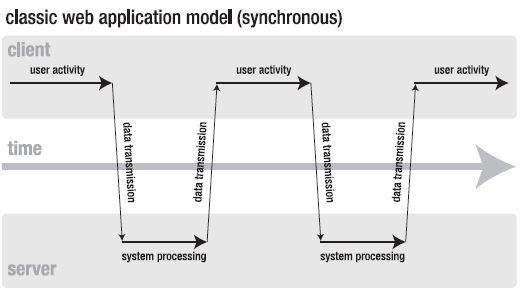
Ajax vs Refresh
HTML5
网页是怎么练成的?
Q & A
感谢以下开源项目或站点:
写在最后
- FE职业很年轻
- FE的职业“陷阱”
- 需要有更多的FE来推广这个方向